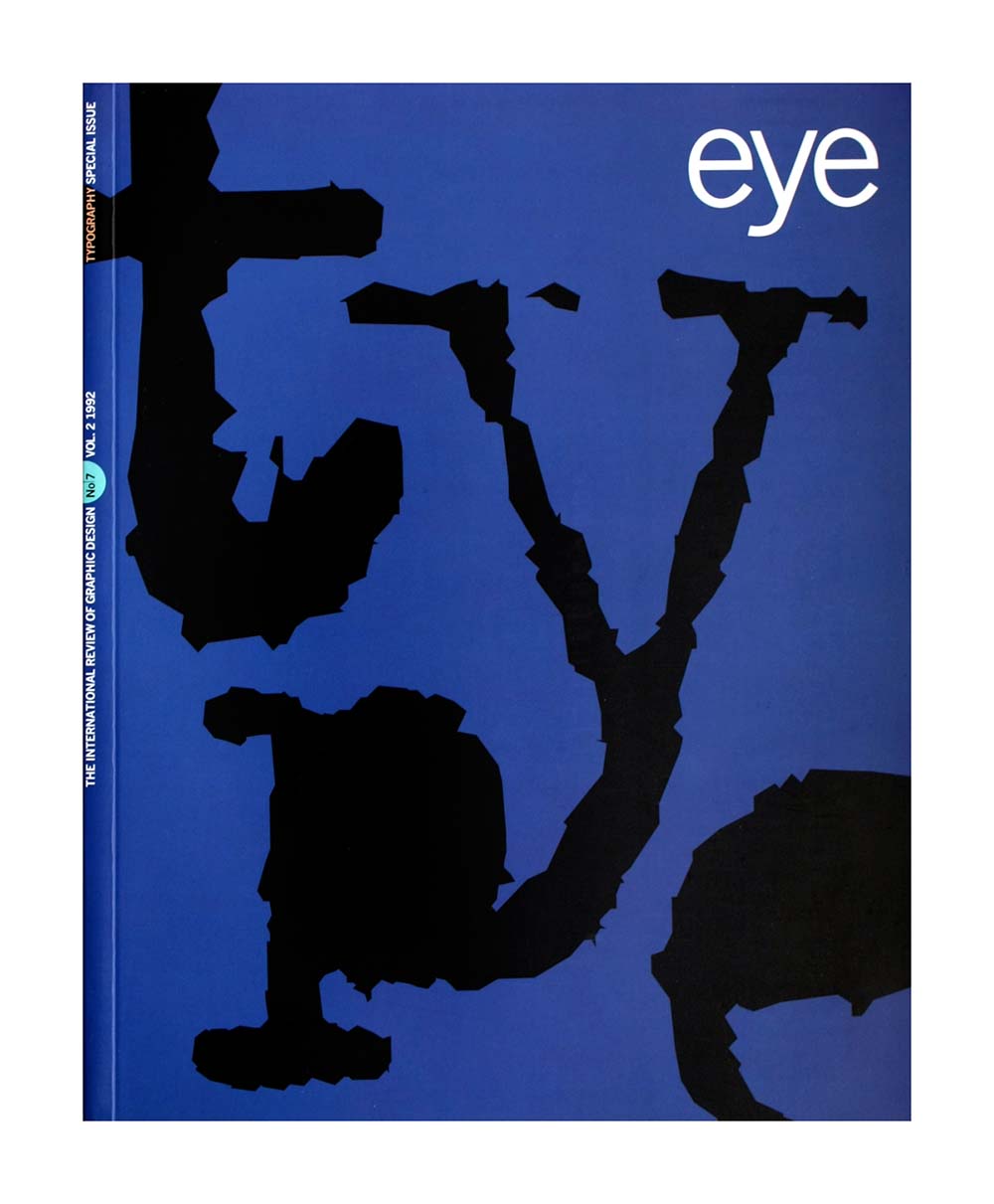
Eye, No. 7 Vol. 2, 1992.
Source:
FontsInUse.com
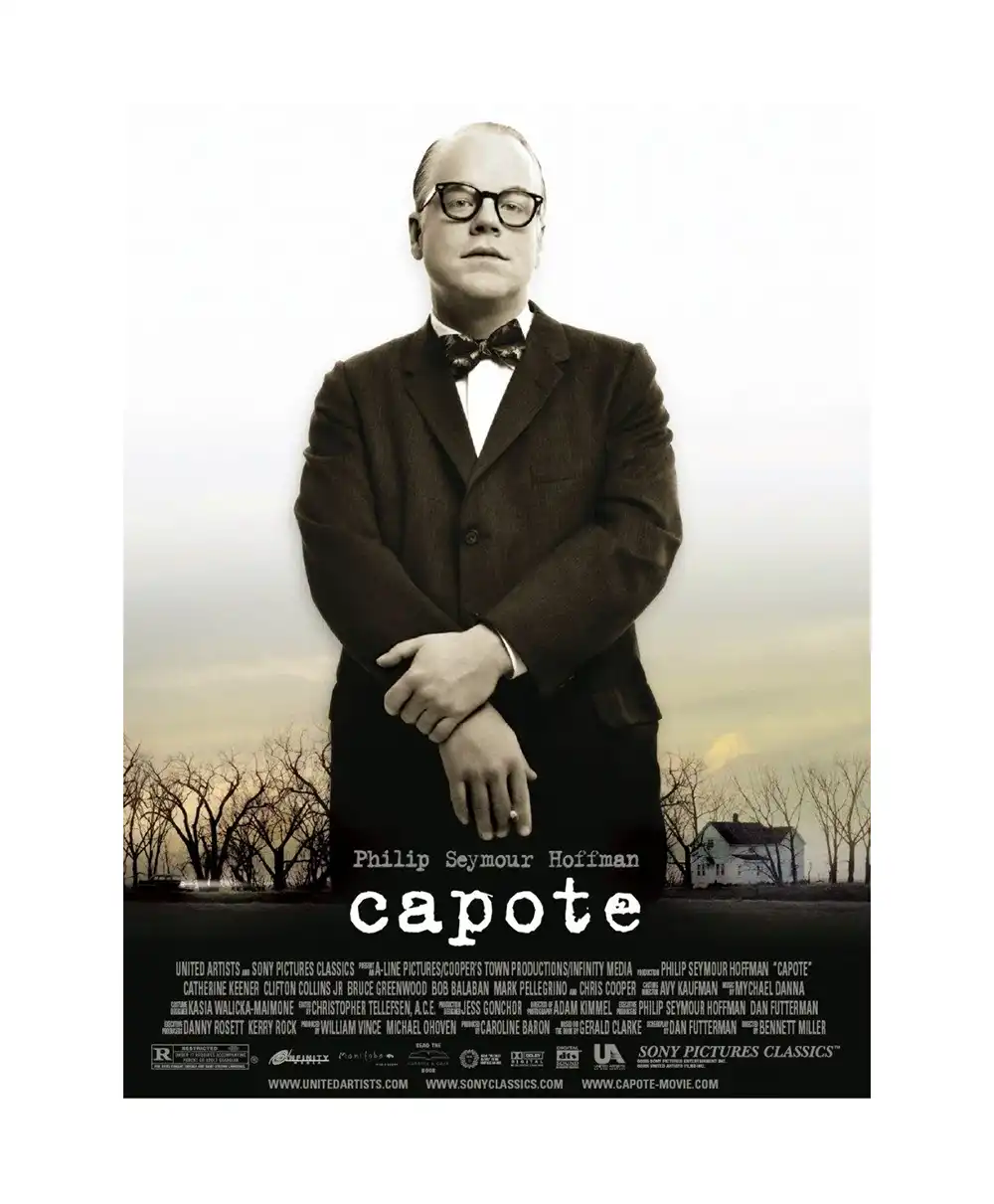
Capote movie poster, United Artists, 2005
Source:
FontsInUse.com
A punch in the face and a black eye
The punched out counters on the cover of EYE were a feature of the very first edition of the fonts. Read “Variable Grunge’ by Paul Barnes in the EYE Blog. With an eye on download size, we decided not to revive this particular feature. But we’re sure you can manage this effect if you need it. We love the Capote poster so very much. An author looking serious, just the one word in LTR NCND, and we know we’re in for a bumpy ride with a grumpy writer.
Check FontsInUse.com , for more examples of this typeface’s prior history.



Deny Everything!
The first seasons of the SF series ‘The X-Files’ (1993) used the capital letter X from LTR NCND as its logo. Although the creators did not use any of the other letters, it became known as the ‘X-files font’.
The nostalgic first seasons can be viewed at The Internet Archive . And thankfully the fonts can be licensed right here:
Motion design with variable fonts
These videos illustrate how LTR Neither Confirm Nor Deny can be animated to create completely different moods. The letters can appear rapidly, as if printed by an old teletype, or a pause can be added to let the author think. From an impossibly grim future (thermonuclear war, in the 1983 movie WarGames) to a quiet morning with some classical music. Diametrically opposed moments both evoked with LTR NCND.
We made these animations with Drawbot so we had full control over each frame and each letter.
For web animation it can be useful to limit the steps to a handful of predefined values. This allows the browser to re-use the rasterisations and be more frugal with its resources. Done correctly the eye will not notice any steps.

Left column: the series of separate weights (Thin, Light, Medium, Heavy and Black) set in their respective CSS weight values. Right column: the continous weight axis of the Variable font which can dial up all the named weights plus every value between 250 and 900.
Below, two short animations. Lines smashed together, and a tiny deliberate wiggle in the gradations. Do you see it?